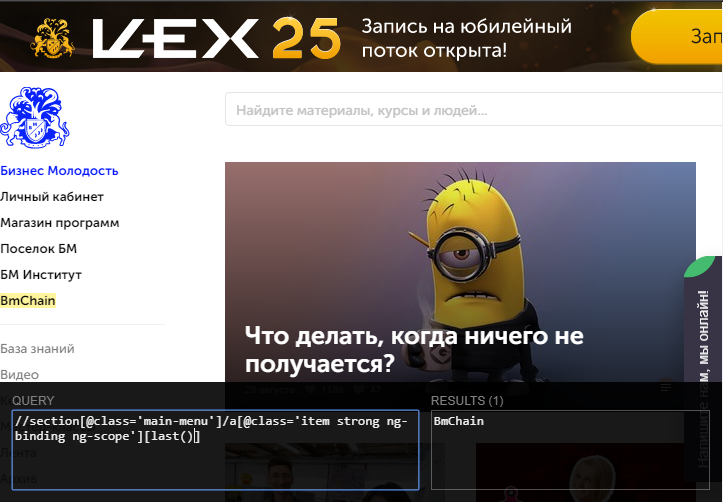
1.Выбор последнего элемента
//section[@class='main-menu']/a[@class='item strong ng-binding ng-scope'][last()]
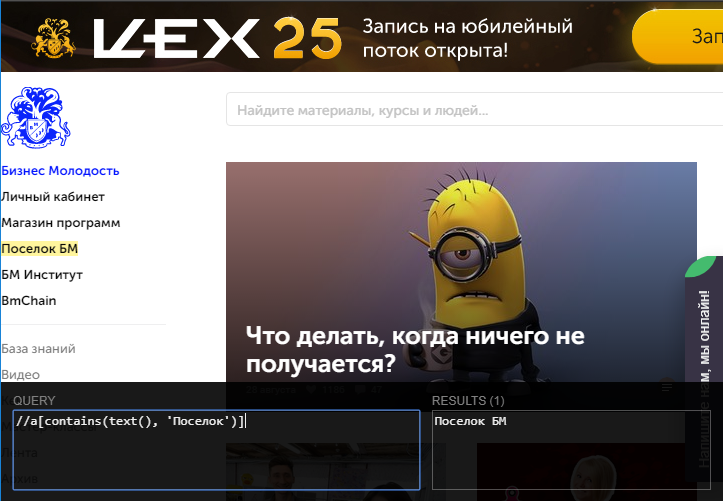
2.Выбор элемента содержащего текст
//a[contains(text(), 'Поселок')]
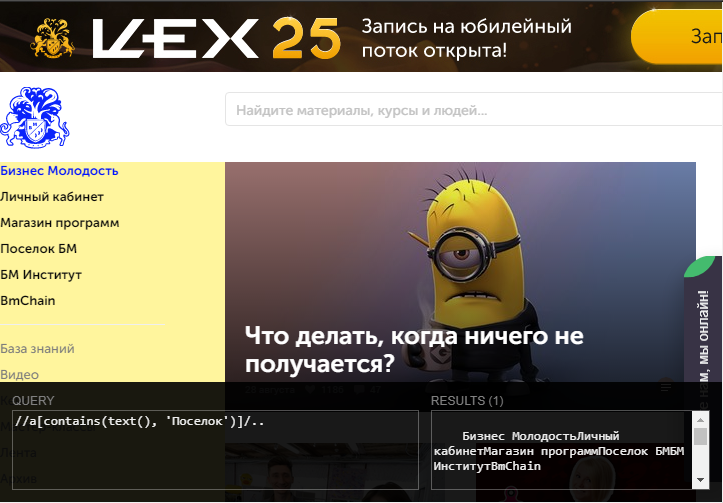
3.Выбор родительского элемента
//a[contains(text(), 'Поселок')]/..
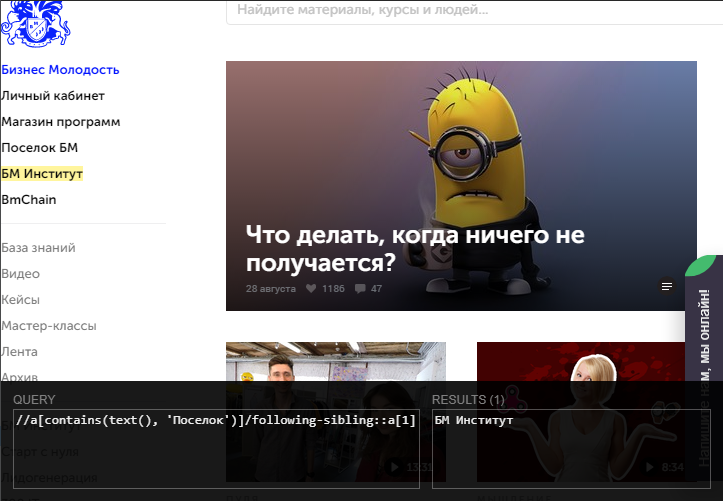
4.Выбор следующего элемента за элементом, содержащего определенный текст
//a[contains(text(), 'Поселок')]/following-sibling::a[1]
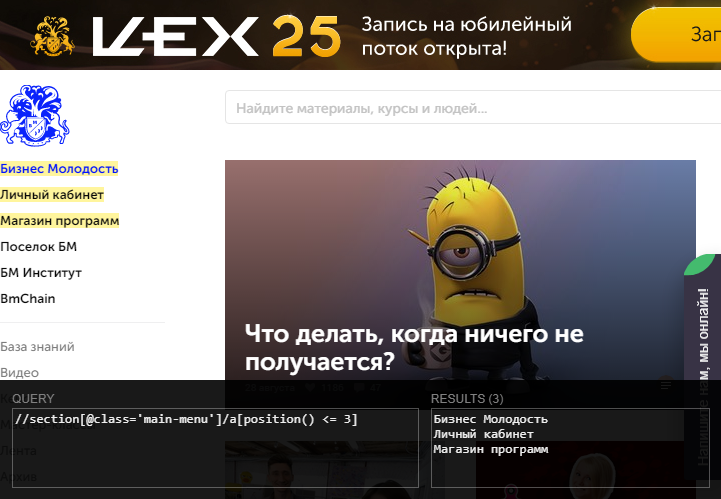
5.Выбор первых трех элементов
//section[@class='main-menu']/a[position() <= 3]
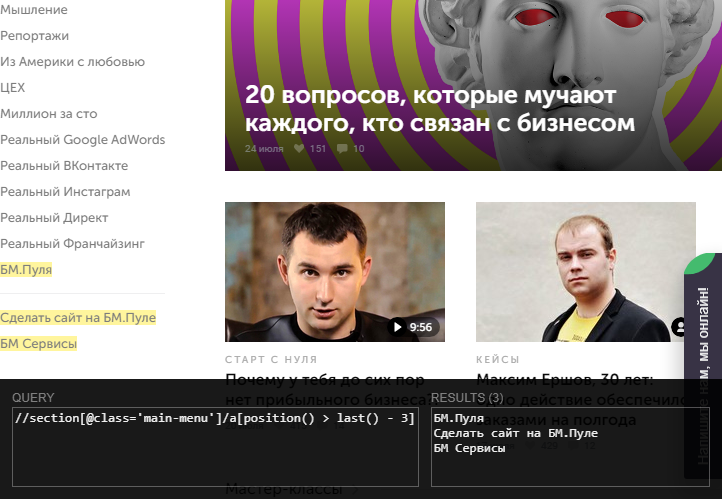
6.Выбор последних трех элементов
//section[@class='main-menu']/a[position() > last() - 3]
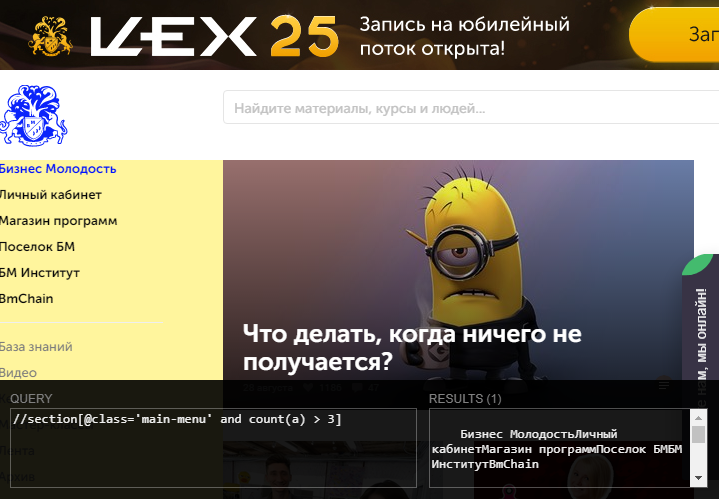
7.Выбор элемента, в котором больше 3 определенных элементов
//section[@class='main-menu' and count(a) > 3]
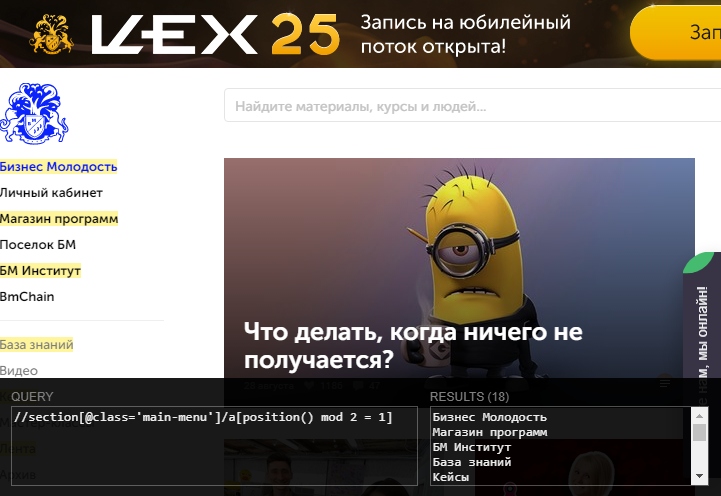
8.Выбор нечетных элементов
//section[@class='main-menu']/a[position() mod 2 = 1]
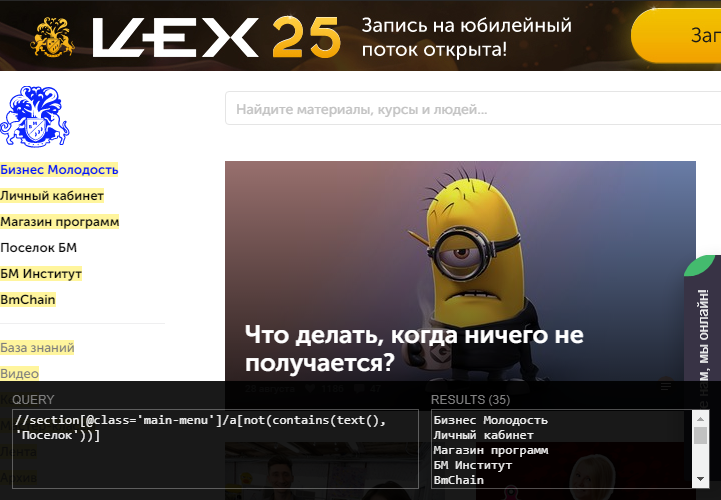
9.Выбор всех элементов не содержащих определенный текст
//section[@class='main-menu']/a[not(contains(text(), 'Поселок'))]
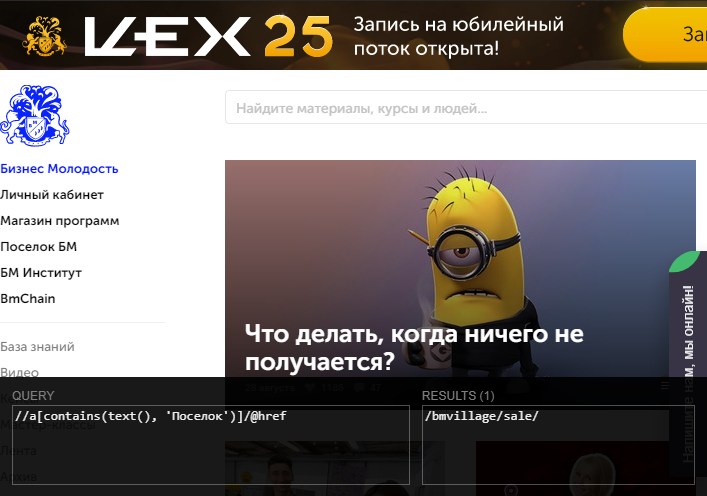
10.Получение атрибута элемента
//a[contains(text(), 'Поселок')]/@href
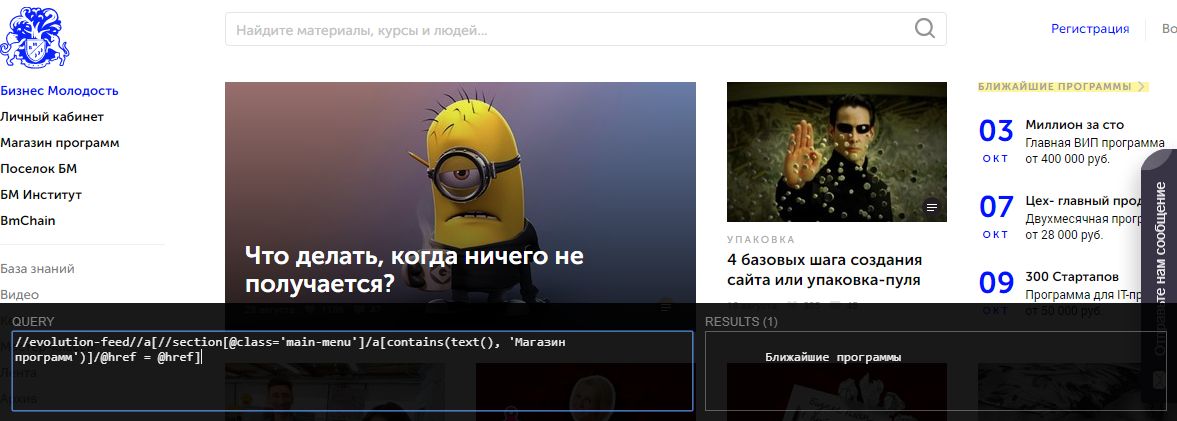
11.Поиск элемента по атрибуту, полученного из другого элемента
//evolution-feed//a[//section[@class='main-menu']/a[contains(text(), 'Магазин программ')]/@href = @href]
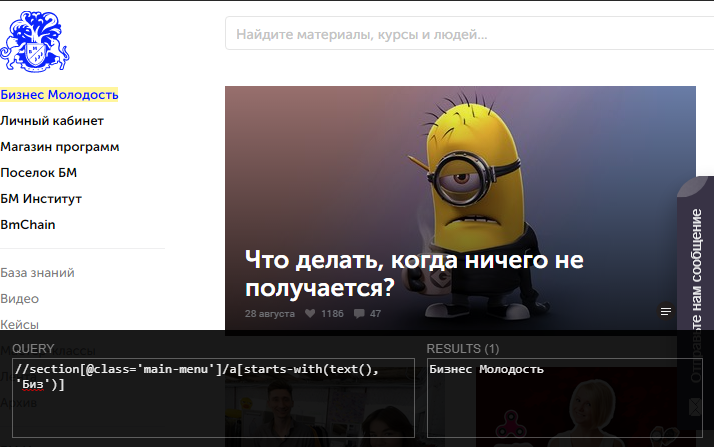
12.Выбор элемента, в котором текст начинается с определенных букв
//section[@class='main-menu']/a[starts-with(text(), 'Биз')]